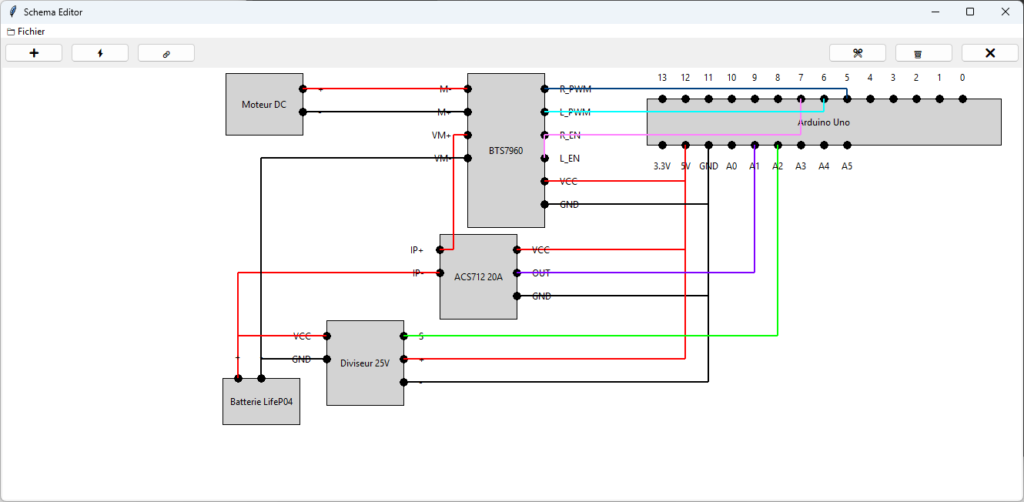
Cet éditeur permet de créer et modifier des schémas électroniques de manière interactive. Il offre une interface graphique intuitive pour manipuler des composants et leurs connexions.

Fonctionnalités Principales
Gestion des Fichiers
- 📂 Charger un schéma existant
- 💾 Sauvegarder le schéma en cours
- 📥 Importer des composants depuis la bibliothèque
- 📤 Exporter des composants vers la bibliothèque
Manipulation des Composants
- ➕ Ajouter un nouveau composant
- ❌ Supprimer un composant existant
- 🖱️ Déplacer les composants par glisser-déposer
Gestion des Broches
- ⚡ Ajouter une nouvelle broche à un composant
- 🗑️ Supprimer une broche existante
- 🔗 Créer des connexions entre les broches
- ✂️ Supprimer des connexions
Interface Utilisateur
Barre de Menu
La barre de menu contient les options principales :
- Menu Fichier : Pour charger, sauvegarder et gérer les schémas
Barre d’Outils
La barre d’outils offre un accès rapide aux fonctions principales :
- Boutons de gauche : Ajout et connexion
- Boutons de droite : Suppression
Zone de Travail
- Canevas blanc pour le dessin du schéma
- Support du glisser-déposer pour les composants
- Affichage visuel des connexions
Utilisation
Création d’un Composant
- Cliquer sur le bouton ➕
- Saisir le nom du composant
- Définir ses dimensions
- Positionner le composant sur le canevas
Ajout de Broches
- Sélectionner un composant
- Cliquer sur le bouton ⚡
- Configurer la broche (nom, type, position)
Création de Connexions
- Activer le mode connexion 🔗
- Cliquer sur la première broche
- Cliquer sur la deuxième broche
Gestion de la Bibliothèque
- Exporter : Sauvegarder un composant comme modèle
- Importer : Réutiliser un modèle existant
Sauvegarde et Chargement
- Les schémas sont sauvegardés au format JSON
- Les modèles sont stockés dans le dossier ‘modeles’
- Configuration de la fenêtre sauvegardée dans ‘config.json’
Notes Techniques
- Développé en Python avec Tkinter
- Structure orientée objet
- Gestion des événements souris pour l’interaction
- Système de coordonnées pour le positionnement
0 commentaire